
deployしたらemotionで記述したcssが一瞬表示されるバグの対処
GatsbyでNeflifyにdeployすると、初回読み込み時にemotionに記述したcssの内容の一部と、そのインラインのSVGが、記事本文中に唐突に描画されるバグが発生したので、それを修正した記録。 検証した結果、SVGをemotionで記述したcssのcontentや、background-imageに対して設置すると発生していました。
問題
このバグが発生すると以下のように一秒程度表示され、その後正しい状態に戻ります。

発生するのはNetlifyの初回読み込み時、またはChromeの「キャッシュ削除とハード再読み込み」を行った後、表示されてしまうのはemotionに記述したcss全てではなく、その中の一部です。 また複数のインラインSVGを使用している中で、その全てが表示されるわけでもありません。
調べてみると、bulidしたフォルダ内の該当ページのindex.htmlの内容でした。
これはGatsbyがSPAとしての動作を開始する前のプレースホルダーとして設置されているHTMLです。
(HTMLなんて、開発していても見る必要なんてないですから盲点でした)
つまり、動作が開始すれば問題なく表示されているけれども、読み込みの段階でHTMLの破綻が一瞬表示されていた訳です。
ローカルで実行するgatsby developや、gatsby build && gatsby serveでの確認では、実行速度が早すぎて気がつかなかったバグでした。
問題が書き出されているhtmlだと判明してからは解決は早かったです。 というかその前が詰まりました。何しろほんの一秒程度だけしか表示されずどうやってコード確認するか思い至らなかったので。
この辺の発想が至らない感じが素人らしいですねぇ。Woozy Face Emoji
解決
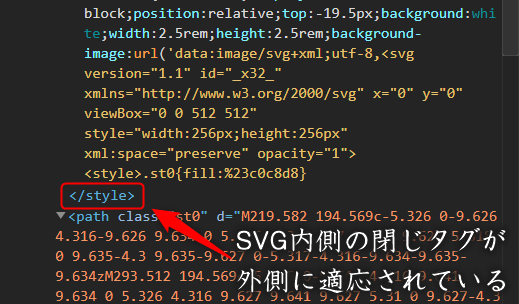
svgタグの中のstyleタグが原因でした。
<svg xmlns="http://www.w3.org/2000/svg">
...
<style>.st0{fill:%23c0c8d8}</style>
...
</svg>SVG内部のstyleタグにcssを記述して、pathに設定したクラスに対して塗りつぶしであるfillを定義する、というような箇所。 これ自体はSPAとして実行時にはきちんと動作していました。 ですが、Gatsbyによってhtmlに書き出された際に、これをラップしている外側のstyleタグと内側のstyleタグが干渉しブロックが破綻した訳です。 結果として、cssはhtml内に直接記述された文字列、そしてcss内のsvgは通常の画像としてのsvgタグとして処理され描画されてしまったようです。 こんな感じで。

これの方式で記述されているSVGは、配布サイトからダウンロードしたものと、自作したものの両方共にこの現象が発生しました。
なので、このSVG内のstyleタグのブロックを削除。 それぞれのpathタグのclass名がある場所に直接fillを記述することで問題を修正できました。
<path class=".st0" ...<path fill="%23c0c8d8" class=".st0" ...これで無事に表示の問題は解決できました。 ちなみにこいつもSVG化しているので犯人の一人です→Woozy Face Emoji