
LighthouseのAccessibilityスコアが?表示で修正箇所も提示されなかった話
ChromeデベロッパーツールのLighthouseはウェブを開発では必ずチェックされるものですが、その中のaccessibilityの項目が?となってしまい、問題の箇所も表示されない状態になりました。 その原因を調べて、修正するまでの記録。
問題

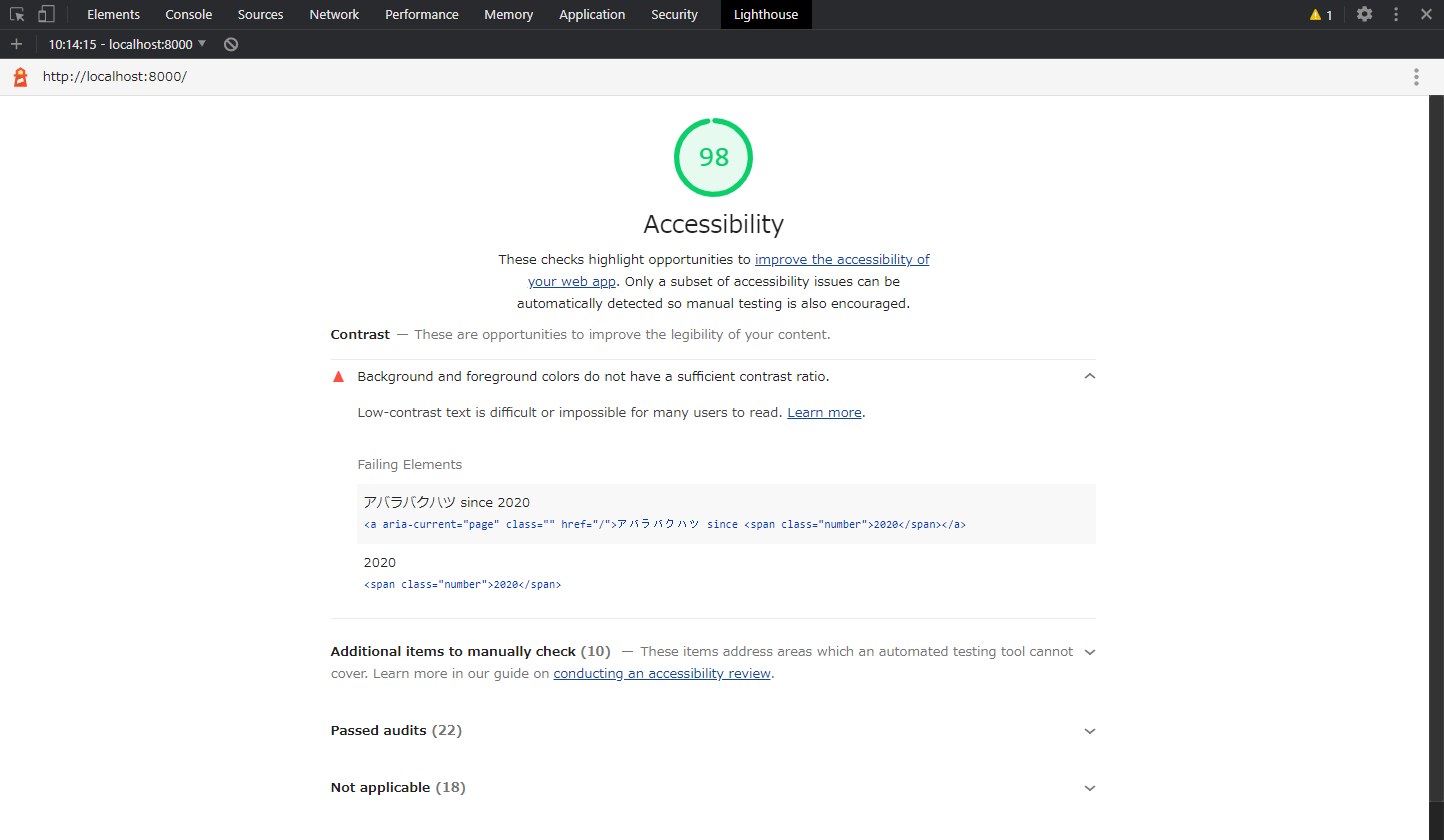
Lighthouseでは通常はスコアと同時に、問題の修正箇所が表示されます。

しかし、今回の問題では、スコアが「?」とクエスチョンマークが表示されます。 Lighthouseから提示されるはずの該当箇所のHTMLタグも空で、何が問題を起こしていて、何を修正して良いのかも分からない状態でした。
解決
これ、ブログの右側に格納されているハンバーガーボタンで開くメニューが原因でした。 widthを0%と100%で切り替えて実装しているのですが、Lighthouseからはこれを、存在しているのに要素が見えていない=コントラストの問題と表現していたようです。
Background and foreground colors have a sufficient contrast ratio - Error! Low-contrast text is difficult or impossible for many users to read.
//Google翻訳 背景色と前景色には十分なコントラスト比があります-エラー! 低コントラストのテキストは、多くのユーザーが読むのが難しいか不可能です。
低コントラストの問題って言われても分からんですWoozy Face Emoji
原因が分かれば、後はメニュー要素は見えないことをLightHouseが認識できるようvisibilityを設定してやればOKです。
このブログではアニメーションライブラリにframer-motionを使用しているので、cssアニメーションを設定するvariantsの設定にvisibility: 'hidden'を追加。 (display: 'none'でもLighthouseのエラーは修正できますが、最初の読み込み時に描画が行われないので初めてメニューを開いた時にカクつきます)
const side_menu_variants = {
open: {
visibility: 'visible',
width: '100%',
...
},
closed: {
visibility: 'hidden',
width: '0%',
...
},
}

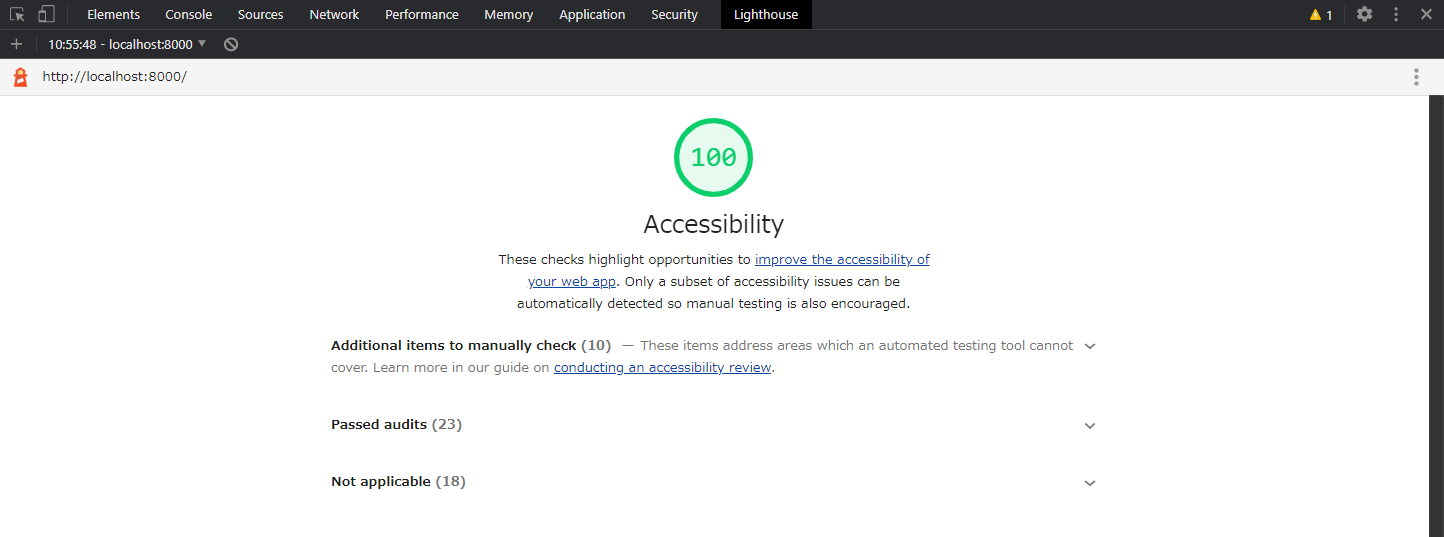
修正できました。